.webp)
Top 10 Figma Plugins from a Webflow Partner: Part Two
Top 10 Figma Plugins from a Webflow Partner: Part Two
Featured & Recent Articles
Top 10 Figma Plugins from a Webflow Partner: Part Two
.webp)
Top 10 Figma Plugins Part Two
- PixCut Background Remover
- LottieFiles
- Relume Ipsum
- Vetcor to 3D
- Variable-Width Stroke
Figma is a powerful design program that uses a small selection of tools to create a rich variety of diverse designs. With a combination of features like auto-layout, interactive prototypes, collaboration within the same file, and organizational strategies that allow you to see all of a client’s assets on one board, Figma is no doubt a strong platform choice for a designer to create top-tier visuals.In part one of our Top 10 Figma Plugins series, I shared with you plugins that help you find the right icons, prepare your project for a seamless transfer to Webflow, print your files, achieve better typography with paths, and add some more options for making those photos look great with your design. Get yourself ready for part two of our Top 10 Figma Plugins series, because we’re jumping right in!

Accessed via https://www.figma.com/community/plugin/990188175789012011/pixcut-background-remover
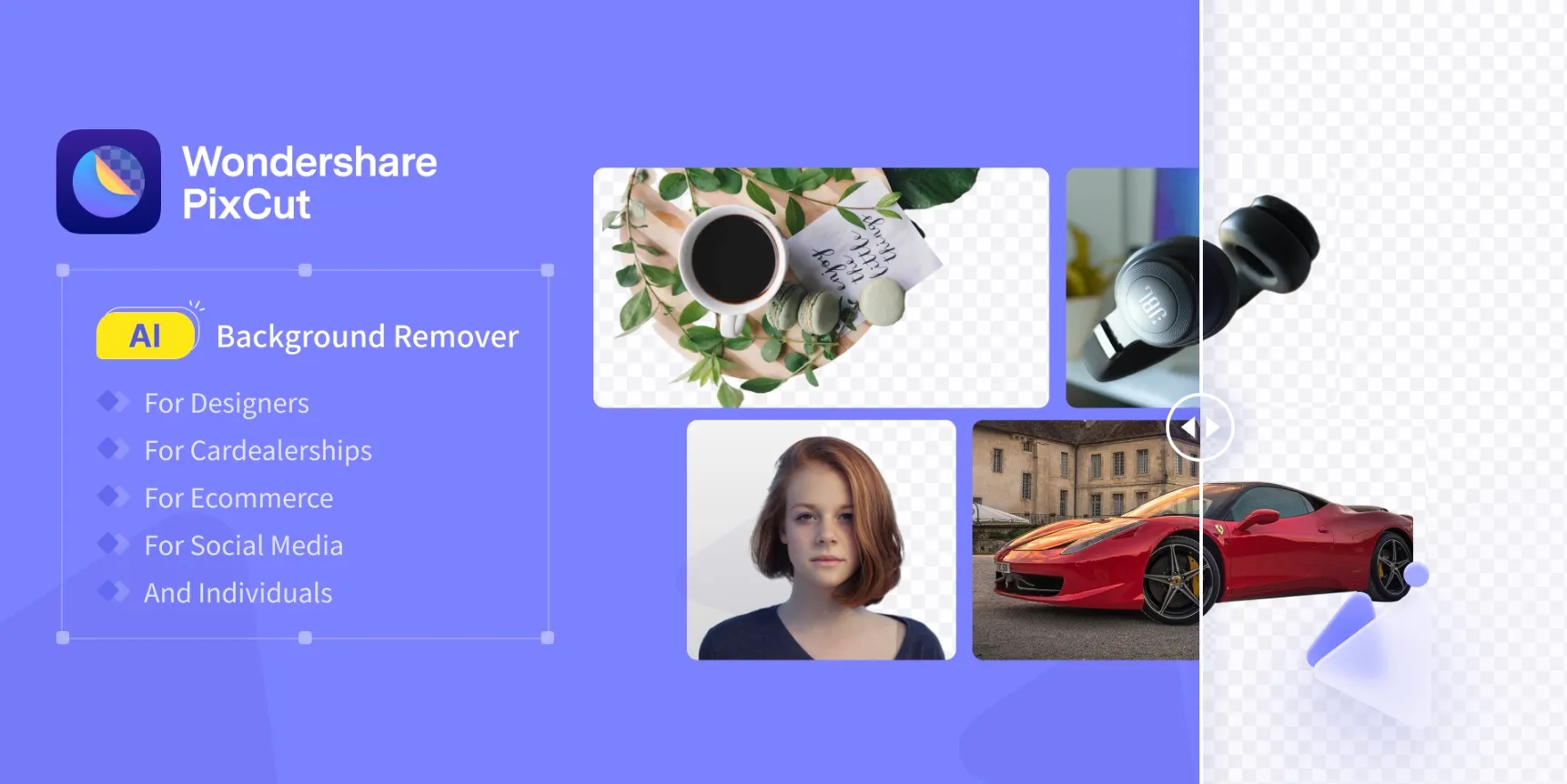
PixCut Background Remover Figma Plugin
As a designer, one of your consistent goals anchors in adding fresh styles to your creations. Part of that is the ability to create a wide range of visual choices. That’s why images in a box or shape can quickly become very limiting. Being able to remove the background from a photo usually means pushing a pause on your project and going to an outside program to remove the background.
With PixCut Background Remover, you can continue right in Figma, and the results are really exceptional. Put your model in a different setting, isolate the product you are showcasing and never leave your tab. What a relief!
Work smarter (and faster), not harder with PixCut Background Remover

Accessed via https://www.figma.com/community/plugin/809860933081065308/lottiefiles
LottieFiles Figma Plugin
This Figma Plugin is a fun little nugget. Sometimes, you need animation additions to house your website, whether it's a micro-animation to use on a scroll-over or an interactive concept. You can use the LottieFiles Figma Plugin to create these animations. Similarly to how Figma handles prototyping, you can create a step-by-step story-boarded set of states and export them as an animation.
Our Webflow agency prefers creating a Lottie over an animated gif because of LottieFiles' smaller file for website optimization. Compact file sizes allow you to add lots of little customizations that add to the richness of the user experience without sacrificing your page speed, an integral component for enhanced visibility.
Optimize for page speed and customize your site with LottieFiles.

Accessed via https://www.figma.com/community/plugin/1208279655592025559/relume-ipsum
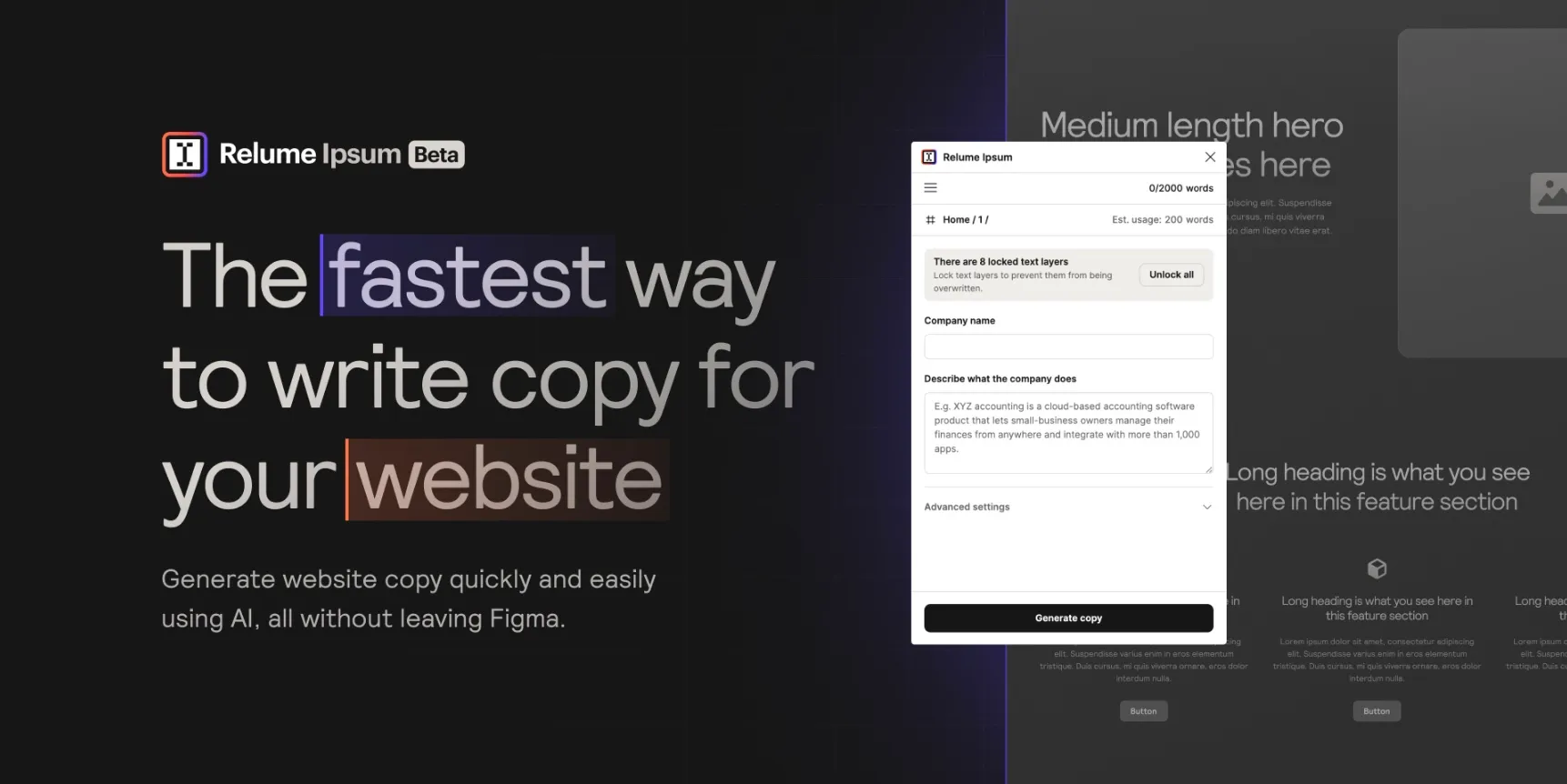
Relume Ipsum Figma Plugin
Oftentimes, a designer needs content from a writer to produce a design that fully incorporates the text into the balance of the other elements. So, things become a waiting game. Now, with Relume Ipsum, you can have AI write content for you within Figma and have suitable content for your design creation.
Our Webflow agency uses Relume Ipsum to instantly generate relevant filler content for website designs that paint a picture for users. Once your content has been written and approved, simply swap the Relume Ipsum copy for your optimized page content. It’s the lorem ipsum of the future.
Save yourself time and headaches with Relume Ipsum. Or don’t…

Accessed via https://www.figma.com/community/plugin/1264600219316901594/vector-to-3d
Vector to 3D Figma Plugin
This plugin makes us so happy. There are a lot of things that need a touch of quirkiness designed into them. Quirk is gold. If you have a .svg file, this is the plugin for you. Bring in that shape and then use Vector to 3D to play with the options.
In a few clicks, you can customize your vector to blow up like a balloon with lighting and shadow work to support the style. It’s so good. While this can quickly get overused, Vector to 3D is a great option to add a fun element every now and then.
Reach Aron’s happiness level with Vector to 3D. You know you wanna!

Accessed via https://www.figma.com/community/plugin/915785576743284465/variable-width-stroke
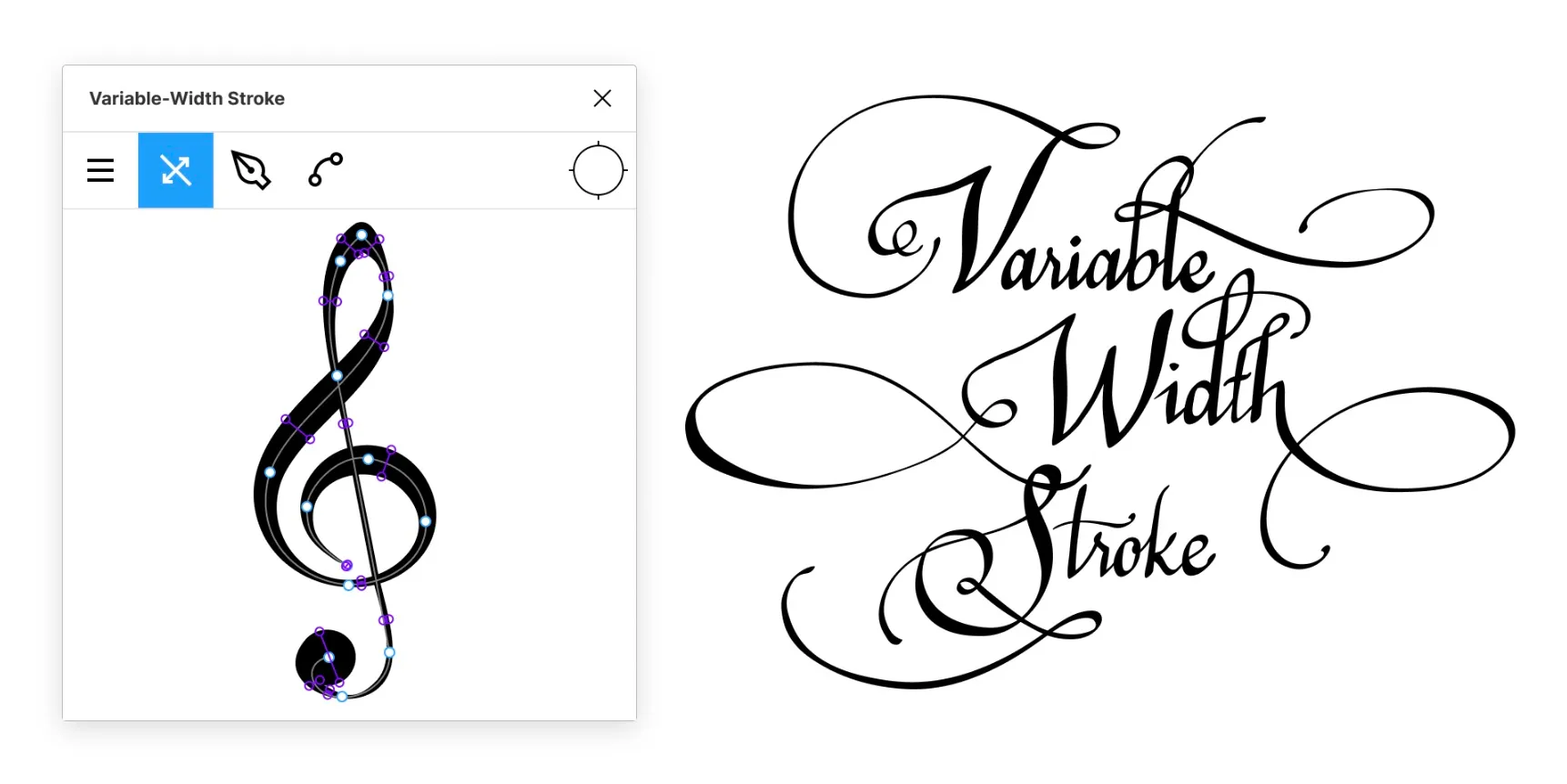
Variable-Width Stroke Figma Plugin
The best things are simple things. Sometimes, all a design needs to go from good to great is adding customizations and making everything look considered. That’s where Variable-Width Stroke comes in.
With this plugin, you can take those standard lines or shapes and add a little extra shapeliness. With this additional emphasis, your lines can lead the viewer around visually and add to the dynamic quality of your design. The Variable-Width Stroke plugin also works with your text. Use the typography control tool to add touches of warmth to your design. Customized text will blow up your game. Small details are everything.
Adjust vector stroke thickness (finally) in Figma!
Test Out Figma Plugins for Your UI and Design Projects
There are a million plugins that could have been on this list. We selected ten that are some of our go-to’s, but please take time to explore additional Figma Plugins.
Designing should be simple and fun, and the plugin tools out there that are available for Figma add value. By combining these tools, you can simplify the techniques you’re already doing and try a few new things you didn’t know you could do within Figma. Check out part one of our Top 10 Figma Plugins series and stay up-to-date on the latest Webflow Partner updates on our digital marketing news page!















.webp)




.webp)
.webp)