
Webflow Conference 2023 Didn’t Disappoint
Webflow Conference 2023 Didn’t Disappoint
Featured & Recent Articles
Webflow Conference 2023 Didn’t Disappoint

As a Webflow agency, our excitement for Webflow conference has been building for the last few months. Especially considering such large releases like the new Web Apps announced, new developer APIs, and additional user roles.
Hosted in four cities in person this year, Webflow decided to go where its community is, or at least close to. Due to our project outlook, we opted as an agency to attend virtually.
On October 5th, 2023, several team members and I crowded into the conference room to watch the opening keynote together while others watched from their desks or in smaller groups throughout the building.
Opening Keynote by Webflow
The opening keynote, while not last year’s superpowers video intro, was nearly 90 minutes long and jam-packed with new features, and or enhancements to existing ones. With speakers including Webflow Co-founder & CEO, Vlad Magadalin, Co-Founder, Bryant Choue, CTO, Allan Leinwand, and head of community, Emily Lonetto.
High-level Conference Topics Included:
- Building more in webflow
- Native Localization within webflow
- Enhanced style control within the designer
- Growing the webflow ecosystem
- Improving the way webflow teams work
In addition to the keynote and Webflow’s announcements, this year’s conference had two stages, the main stage, and the community stage.
- The main stage was where webflow team members and leadership conducted talks and presentations.
- The community stage was where agency owners, platform and tool owners, industry professionals, and more shared insights into current trends and how to maximize webflow’s potential.
So, what was announced at Webflow Conference this year?
Webflow Spline Integration
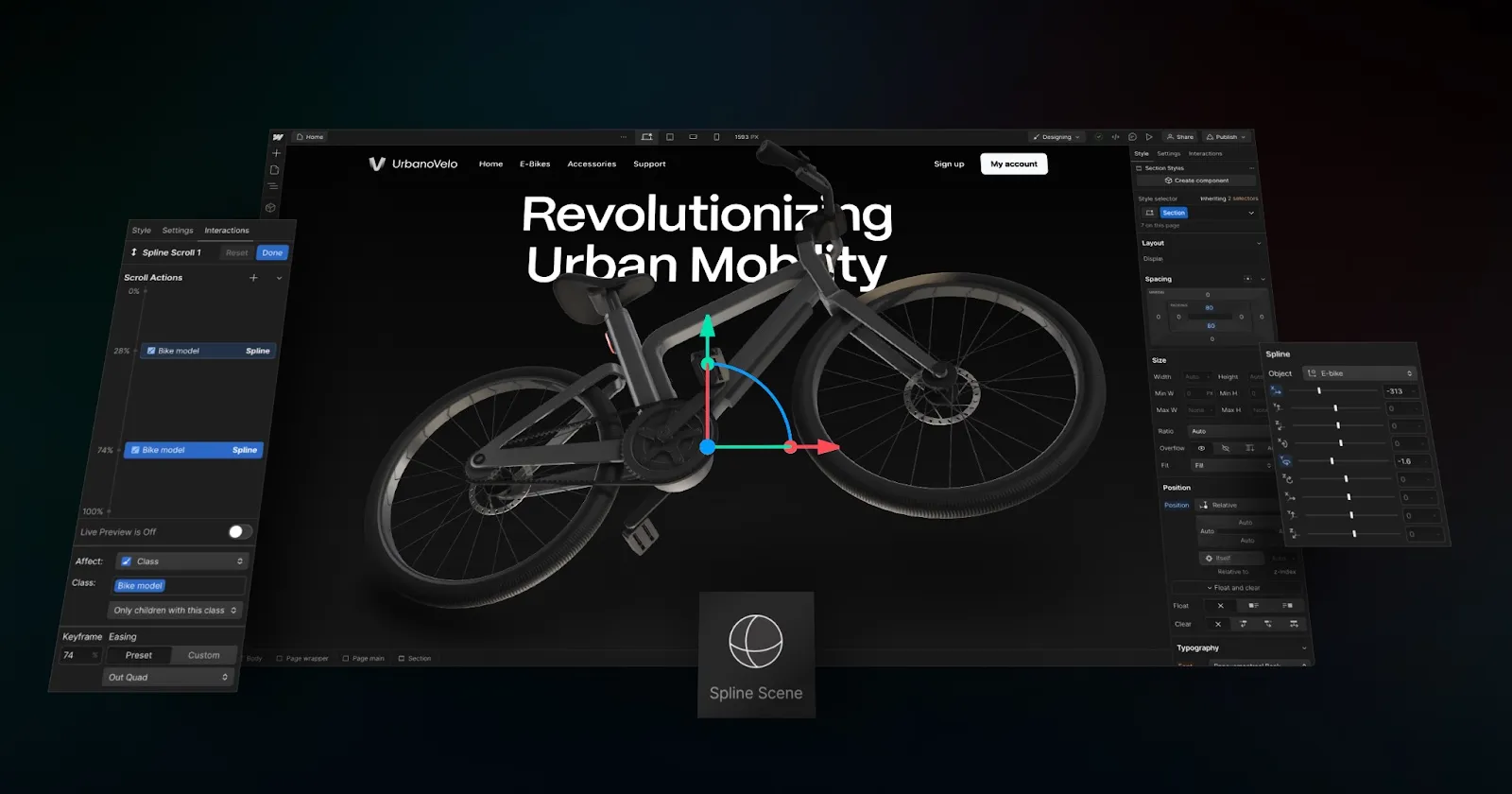
Vlad did not waste any time hopping straight into the features to be announced. Starting off with the freshly minted native spline integration. Spline, a web-based 3D design software that functions a lot like Figma, has been gaining momentum within the webflow community for some time now. In fact, we use it in the hero section of our tactic library pages, as well as the icons in our featured images of stories like this one.

Accessed via https://webflow.com/blog/webflow-conf-2023-keynote-recap
Spline on its own offers interactiveness that extends into their web embed to allow users to interact with elements based on the parameters set by the designer. The power of the native spline integration for webflow is the fact that it is not a block in the designer. Dragging the new Spline block onto the canvas, you are prompted to add your project link, which loads the Spline canvas into webflow.
Now for the fun part! The superpower of this integration is that via native webflow interactions, you can control your scene, elements within it, and its behavior during a user scroll all from the webflow interactions panel you are accustomed to.
We are excited about this feature for a few upcoming projects. Take a look at what our Associate Creative Director, Aron Daniels, has to say about the Spline integration and how it speeds up our plans for 3D design within the agency.
Native localization within Webflow
As an agency, we are often asked to create alt versions of projects, or at the very least, integrate a translation function so that the content of the site is accessible to those of all ages.
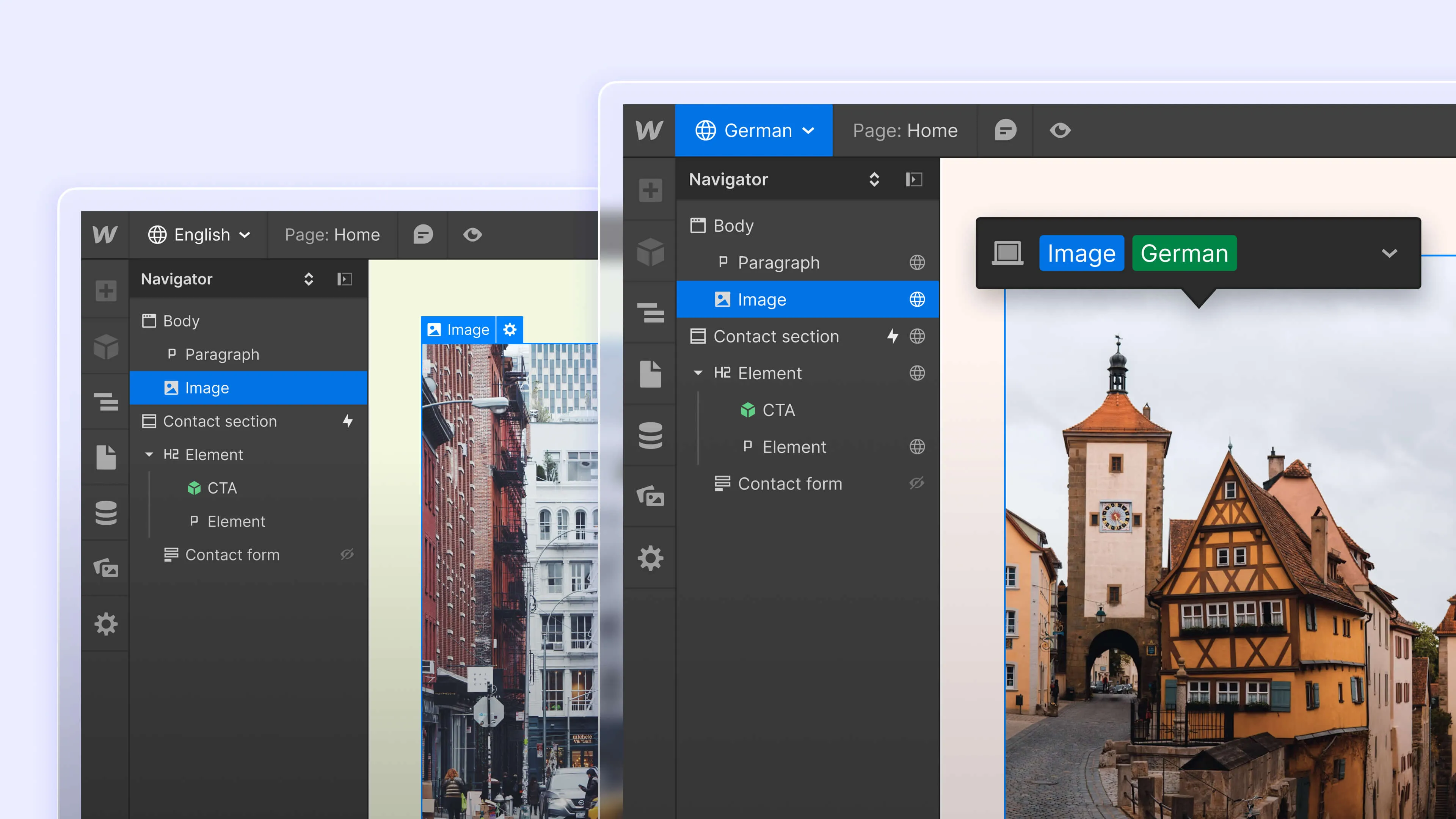
These new features allow site owners and Webflow designers to create subdirectories of their site where branches of the contents are independently editable. There are a few options available to users regarding the actual translation of the content. Webflow has introduced a machined translation that converts all content automatically for you, in addition to manual control of the content as well.

Accessed via https://webflow.com/blog/localization-update
This extends beyond text-based content and links. Webflow localization features covered media assets, alt text, SEO settings, and enhanced opengraph options. Making way for that infographic you worked so hard on, to show the alternate language version when the option is chosen.
One thing we are most excited about with this feature specifically, is its implications and enhancements to our international Webflow SEO offering. One of our Senior Digital Strategists, Erin Porter, shared her thoughts on the subject and how this feature will play a role in our service offerings in her blog about the International SEO capabilities within Webflow.
Custom CSS Properties in Webflow
A lot like custom attributes within webflow, Vlad announced that custom CSS properties in Webflow Designer are now available. Allowing webflow users to harness the power of modern CSS properties accepted across the web that extends beyond the native webflow designer capabilities.
Variables are Now in Webflow
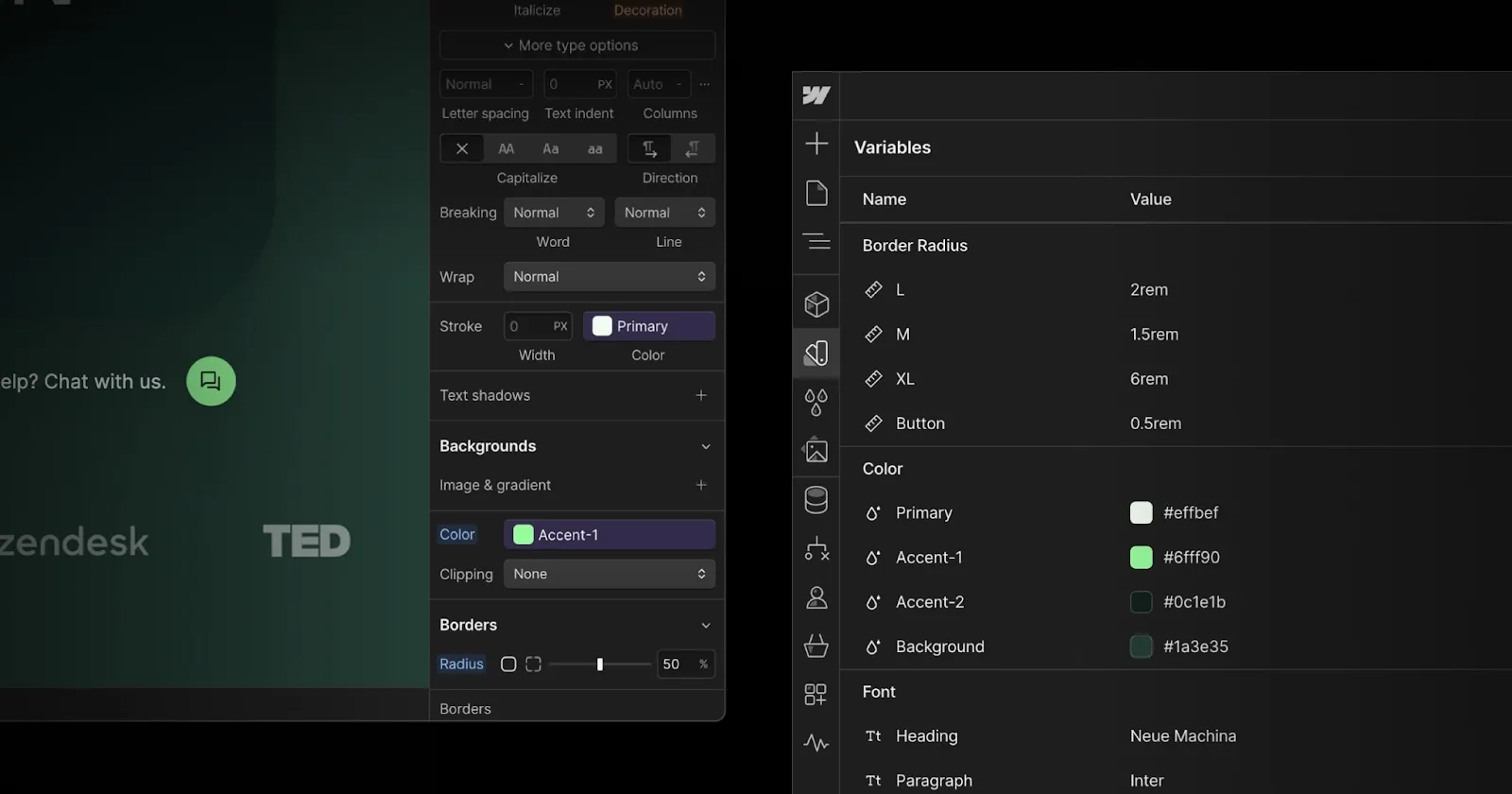
Variables within webflow store values that can be added into various places within the designer to create systematic control over the site. A benefit of variables is that editing a variable itself will apply its changes to all instances of it, should the user want.
Webflow values can be used in the following places:
- Padding
- Margin
- Unit / Integer
- Color - Hexcode
- Text styles
- Height & Width

Accessed via https://webflow.com/blog/webflow-conf-2023-keynote-recap
Variables are created, managed, and edited via the newly added variable panel in the webflow designer. Located beneath the components panel, identified by a fan deck icon.
Figma recently released variables at config 2023, and with that release, we added a library to our Figma organization that aligns with the sizing framework within Client-First. This enables our teams to work together fluidly with the intention that handoff is smooth and consistent.
As they announced variables for Webflow, another designer and I here at the agency looked at one another with that ‘raise hell, praise Dale’ look of excitement. We are in talks now about how we update our default client-first v2 project to include variables that align perfectly with our Figma library.
Stay tuned for more on how this is implemented.
New Webflow Apps announced
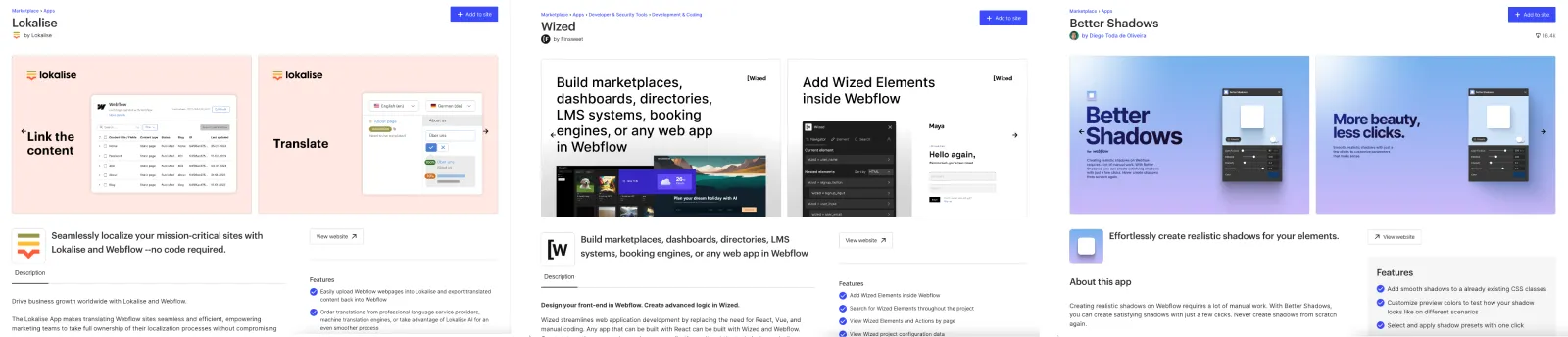
Part of Allan Leinwand’s presentation included the announcement of 3 new apps that are sure to be popular within the community.
New apps announced:
- Wized App - https://webflow.com/apps/detail/wized
- Better Shadows - https://webflow.com/apps/detail/better-shadows
- Lokalise - https://webflow.com/apps/detail/lokalise

Accessed via https://webflow.com/apps/
If you’re interested in more webflow apps, we have a few posts regarding their announcements and some of our favorites so far.
Webflow App Posts:
- Top 10 Webflow Apps So Far: Part One
- Top 10 Webflow Apps So Far: Part Two
- Webflow Announces Webflow Apps
Figma to Webflow Plugin Updates and Enhancements
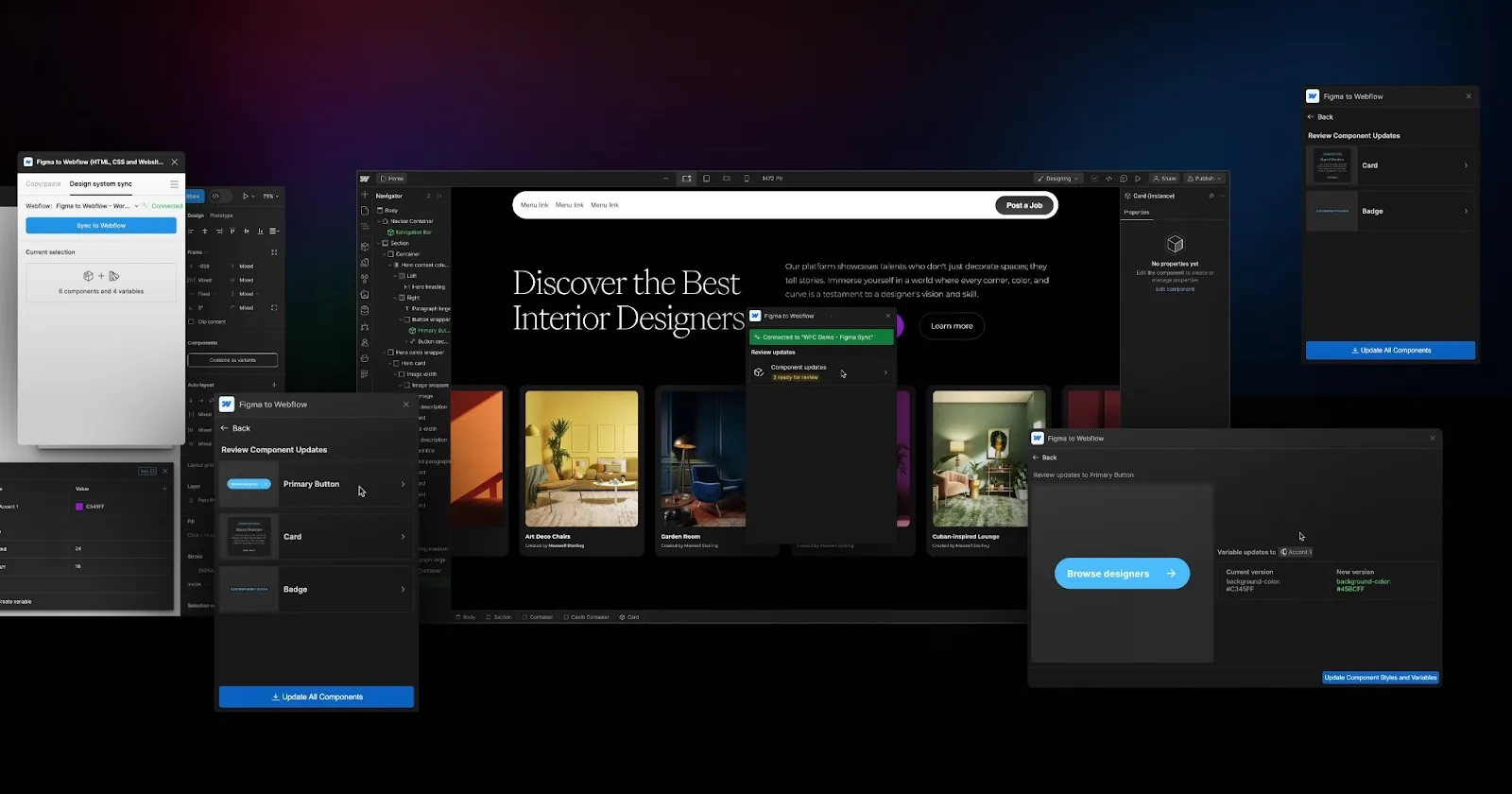
Figma announced the Figma to Webflow app a while back, which allows Figma users to connect webflow projects to Figma projects in a way that allows for copying and pasting frames from Figma directly into webflow as elements.
Up until the conference, this feature had been single instance use and static; however, with this announcement, users will be able to sync design changes from Figma into existing elements in webflow via a new webflow-based interface. webflow designers can now preview changes from Figma before approving and updating the elements in webflow.

Image Source: webflow.com, 2023. Accessed via https://webflow.com/blog/webflow-conf-2023-keynote-recap
We’ve been experimenting with webflow libraries as a service to our clients and how we can accomplish this most effectively. As all items are built using the auto layout feature in Figma already, this update offers us new opportunities to fulfill this objective.
The Future's Lookin' Bright, Folks
This year’s webflow conference left us excited for the future of the platform and ready to begin testing these new features for ourselves, and our clients. Webflow made it clear that webflow is THE best pro-development tool available!
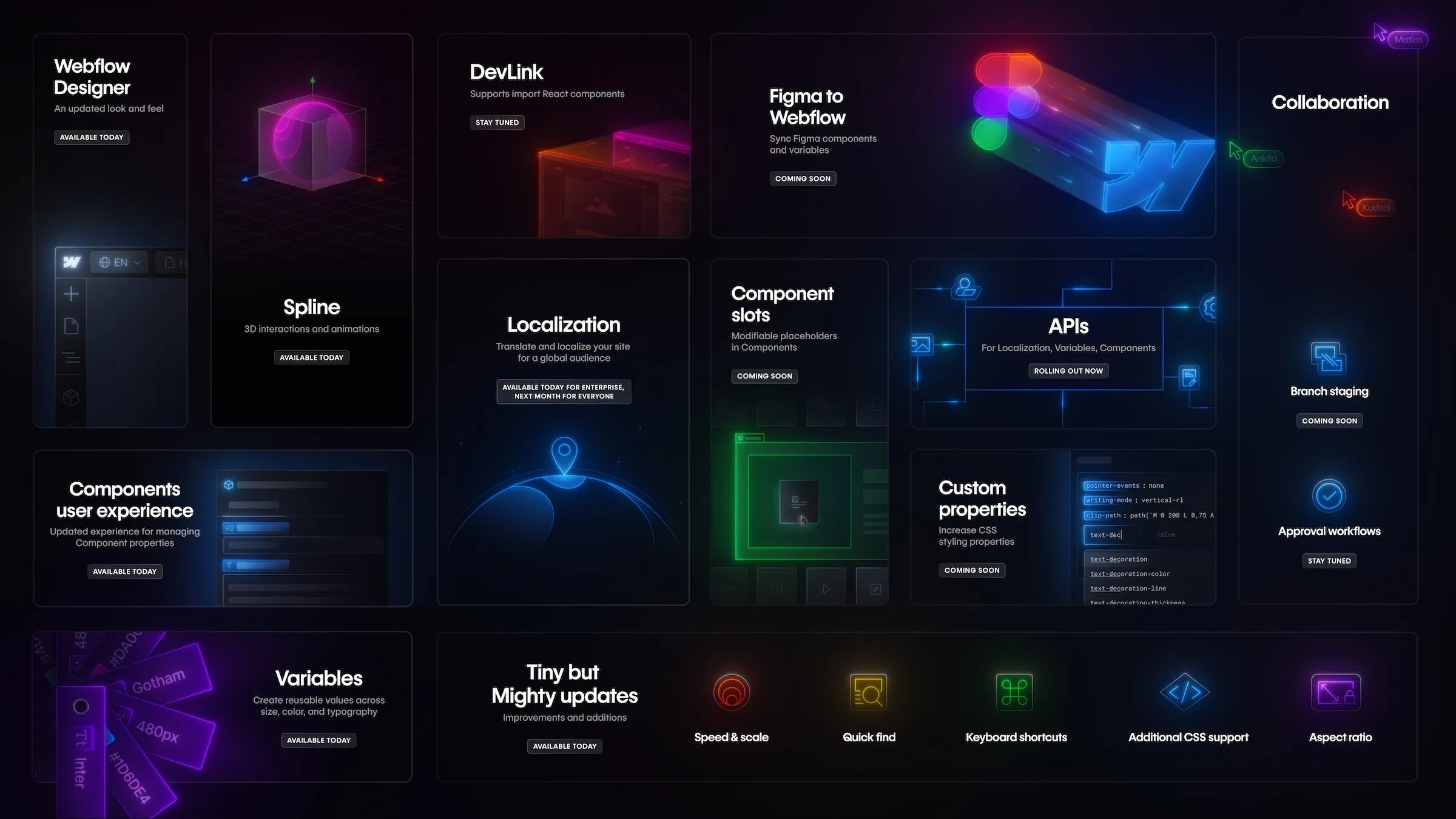
I will leave you with this graphic provided by Webflow displaying all updates announced and new features introduced.

Accessed via https://twitter.com/webflow/status/1710000955062960589/photo/1

















.webp)




.webp)
.webp)
