
How Webflow User Roles Impact Project Management
How Webflow User Roles Impact Project Management
Featured & Recent Articles
How Webflow User Roles Impact Project Management

Effective project management is essential for the success of any web development project. In our recent news update, our Webflow developer, Mike, shared that Webflow announced expanded user roles within its platform. These new user roles have positively impacted project management here at Red Shark Digital in brand new ways.
In the past, the Webflow Designer was extremely limited when working simultaneously with another team member actively using the interface. However, Webflow's latest update has introduced new user roles within the Designer designed to provide a more organized and collaborative environment for website development and content management.
Webflow’s Previous Content Editor Capabilities
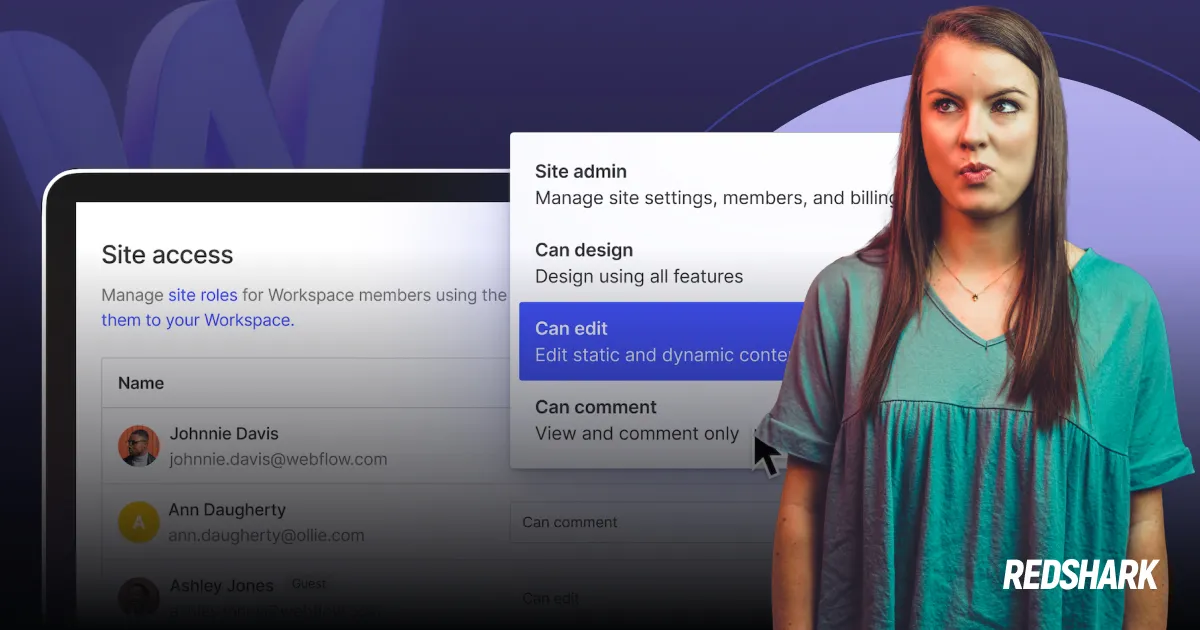
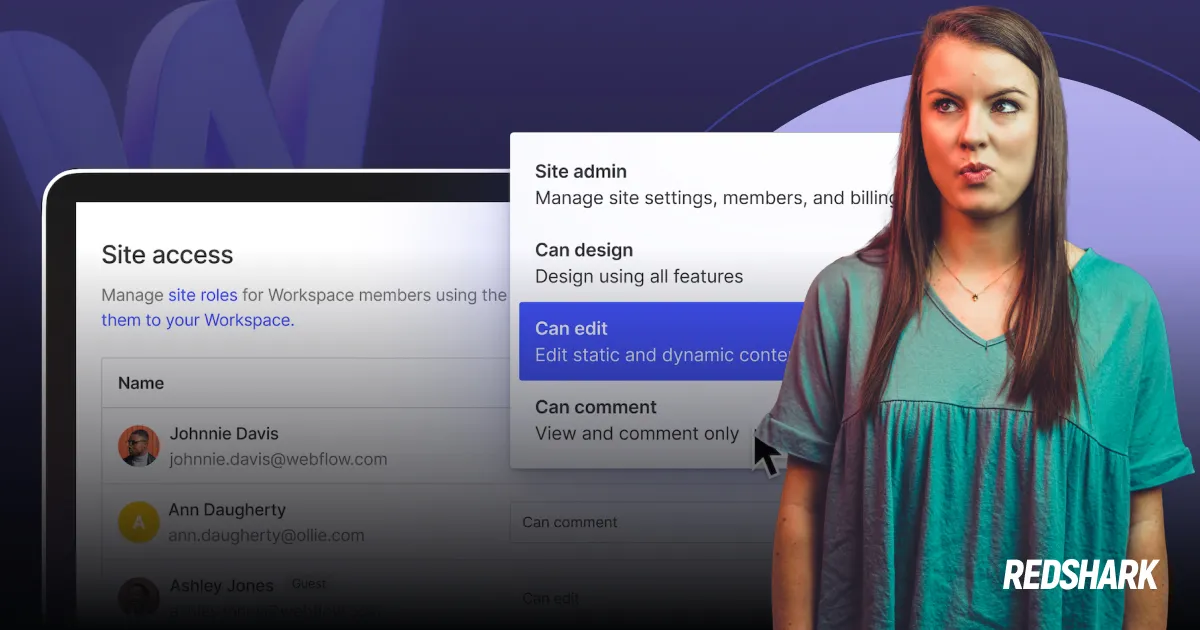
Previously, the Content Editor role within Webflow’s Editor only allowed for a few set capabilities, such as editing static and dynamic content in the Webflow CMS. With only point-and-click capabilities that allowed for editing content, the Content Editor user would be extremely limited in things they could do. Of the 50+ Webflow website trainings I've conducted with our clients, one thing has always been a sticking point: access to the media gallery. Platforms like WordPress, Wix, and Shopify all make accessing your rich media very easy, regardless of the role. Until now, Webflow has only allowed Designer access to the media gallery. This feature update is a game-changer for clients across the board!
Webflow’s role update delineated the following capabilities for the previous Editor role:
- Edit static content
- Edit dynamic content in Webflow CMS
- Site-specific access
- White label sites
New Editor Roles In Webflow
The new Editor role in the Designer enables significant increases in user productivity. My favorite part of these new capabilities within the role is that the Editor can now edit links inside the Webflow Designer. When preparing alongside our developer for a website launch, I previously ran a final QA before publishing. With Mike working on ADA compliance and fixing any lingering website issues or bugs, I found it frustrating that I could not update missing links or buttons. In the new Editor role, this is now possible. It is one of my favorite things about the new capabilities, especially during crunch time before the launch of a website!
Additional accessibility in the new Editor Role includes:
- Uploading and organizing assets
- Managing alt text on images
- Publishing to staging and production
- Access to commenting
- Viewing which pages other teammates are working on
Webflow User Roles: Expansions and Enhancements
To further expand on these new features, the newfound power to manage image alt text is crucial for accessibility and technical SEO. It allows Content Editors to ensure that all images have appropriate alt text, improving the website's inclusivity and search engine visibility.
Simple Publish Access for Content Creators
Another notable improvement is publishing directly to staging and production environments. These enhanced publishing features simplify the process of pushing changes live, and Content Editors can do so with confidence, knowing they won't inadvertently affect the design or structure of the site.
Commenting Capabilities In Webflow Designer
The access to commenting within the Designer promotes seamless communication and collaboration between team members. Commenting on specific UI design elements or content sections is more efficient and less prone to misunderstandings compared to chat communication or asking others in person, which risks unfortunate forgetfulness.
Team Tracking for Workflow Efficiency
Content Editors can also track which pages their teammates work on in real-time, avoiding conflicts and allowing for a more coordinated workflow. This transparency is valuable, especially when multiple team members must collaborate on different aspects of a project.
Webflow User Roles Enhance Collaboration and Project Management
These new roles are a game-changer in my day-to-day workflow as a Web Project Manager at an esteemed Webflow agency. Before the feature additions within Webflow Designer, it was tricky to collaborate with developers when working on the same website at once. I would either wait for the developer to finish working on the project or ask him to do certain things I couldn't do while in the Editor role, which could interrupt his workflow (and concentration)!
The new features offered to the Content Editor in the Designer have absolutely increased productivity and eased plenty of frustrations, especially during crunch time when collaboration is needed!
Keep Up With Future Updates from Real Webflow Project Managers
The new user roles in Webflow Designer positively impact project management for our Webflow agency. They enable clarity for roles and responsibilities, streamline communication, and empower clients, all while maintaining the integrity of the site's design. At Red Shark Digital, we are grateful for Webflow’s attention to detail and respect for their customers! Keep up-to-date with Webflow features and digital marketing news by signing up for our weekly newsletter.

















.webp)




.webp)
.webp)
